こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Markdownで文字に色を指定するやり方について
- 文字に色を指定するやり方
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
インストールするやり方は、こちらの記事をご参考ください。
文字に色を指定するやり方を解説
Markdownで文字に色を指定するやり方を解説します。
Markdownでは、文字の色を指定するための記法はありません。
なので、HTMLとcssを使って指定する必要があります。
色を指定したい文字を
|
1 |
<span style="color: blue;">テスト</span> |
というようにspan要素で囲い、style属性でcolorプロパティを使って色を指定すれば文字色を指定することができます。
colorプロパティについては、こちらの記事をご参考ください。
では実際にやってみます。
サンプルプログラム
|
1 2 3 |
<span style="color: red;">Hello</span>World<br > <span style="color: blue;">Hello</span>World<br > <span style="color: green;">Hello</span>World |
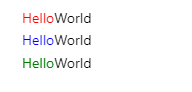
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

span要素で囲った文字のみ指定した色で表示されていることが確認できました。
まとめ:文字に色を指定して表示させてみよう!
以上がMarkdownで文字に色を指定するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント