こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLで打消し線を指定するs要素について
- s要素とは
- s要素を使うときの注意点
- s要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
s要素とは
s要素とは、s要素で囲まれたテキストに打消し線を引くことができる要素です。
s要素を使うと

というようにテキストに打消し線を引くことができます。
書き方は
|
1 |
<p>Hello <s>World</s></p> |
と打消し線を引きたいテキストをs要素で囲います。
s要素にはグローバル属性のみ指定することができます。
打消し線はcssのtext-decoration-lineプロパティでも指定することができます。
詳しくはこちらの記事をご参考ください。
s要素を使うときの注意点
s要素を使うときの注意点として、
- もう正確ではなくなった
- 参考として残す過去の情報
というときにのみ使う、という点です。
s要素には、削除の意味はありません。
文章の修正などでs要素を使わないようご注意ください。
では、次の章で実際に使ってみます。
s要素を解説するプログラムの概要
s要素を解説するプログラムでは、HTMLファイル内で
- s要素で囲ってない場合
- s要素で囲った場合
の2つを用意して画面表示させて内容を確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>s要素サンプル</title> </head> <body> <p>s要素で囲ってない場合</p> <p><s>s要素で囲った場合</s></p> </body> </html> |
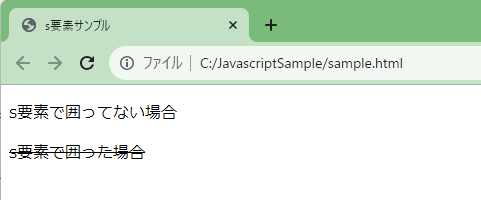
実行結果
作成したHTMLをブラウザで開きます。

s要素で囲ったテキストのみ打消し線が引かれていることが確認できました。
まとめ:s要素を使ってみよう!
以上がHTMLのs要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント