こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事ではVisual Studio Codeに拡張機能の1つのOpenAPI (Swagger) Editorでyamlファイルをプレビューするやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
OpenAPI (Swagger) Editorについては、こちらの記事をご参考ください。
拡張機能OpenAPI (Swagger) Editorでyamlファイルをプレビューするやり方を解説
Visual Studio Codeでyamlファイルをプレビューするやり方を解説します。
やり方は
- ボタンを押して表示させる
- ショートカットキーで表示させる
- コマンドパレットで表示させる
の3種類があるので、それぞれを解説します。
解説で使うyamlファイルの中身は
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
openapi: "3.0.3" info: title: "Sample API" version: "1.0.0" paths: "/api/v1/sample": get: summary: "sample" responses: "200": description: "成功" content: application/json: schema: type: string example: "sample" |
です。
やり方その1:ボタンを押して表示させる
ボタンを押して表示させるやり方を解説します。
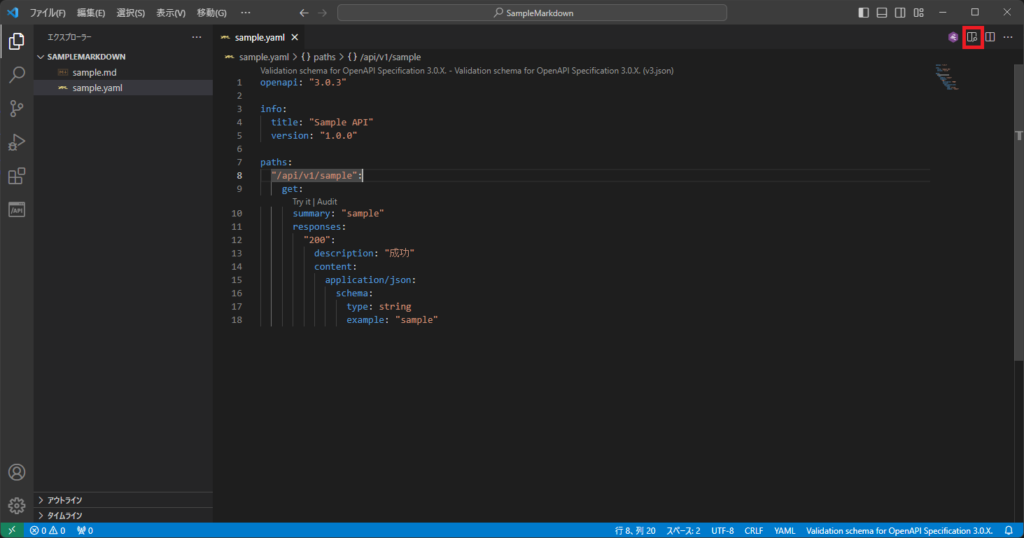
Visual Studio Codeでプレビュー表示したいyamlファイルを開きます。
右上の本みたいなマークに虫眼鏡アイコンがついているアイコンを押します。

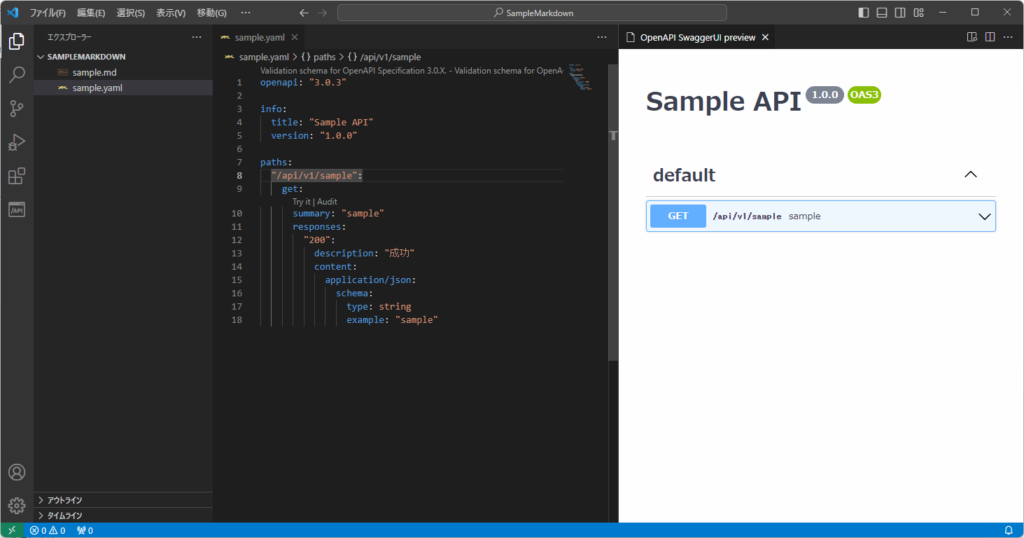
Visual Studio Codeで分割表示でyamlファイルをプレビューを隣り合わせ(サイドバイサイド)で表示することができます。

やり方その2:ショートカットキーで表示させる
ショートカットキーで表示させるやり方を解説します。
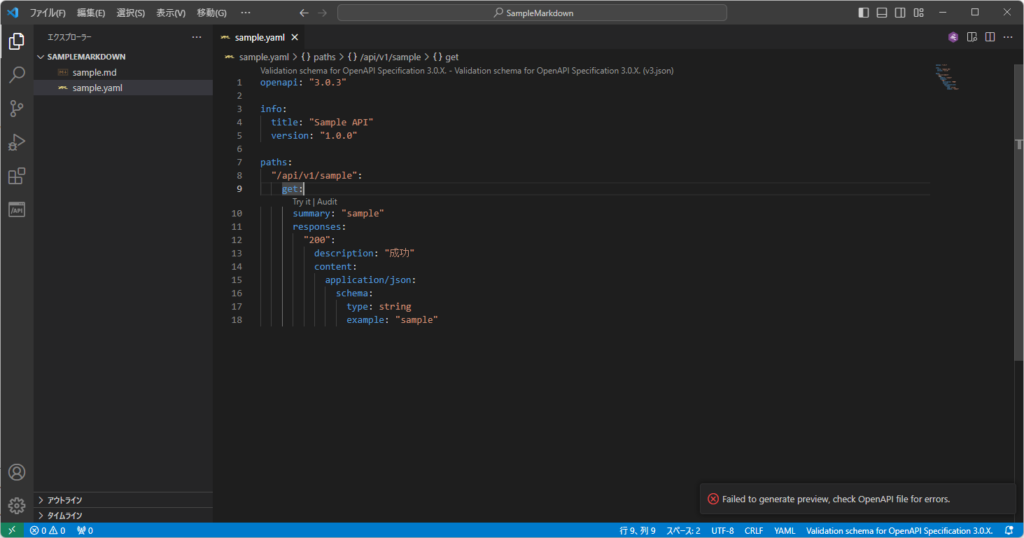
Visual Studio Codeでプレビュー表示したいyamlファイルを開いている状態で

- Shiftキー
- Altキー
- Pキー
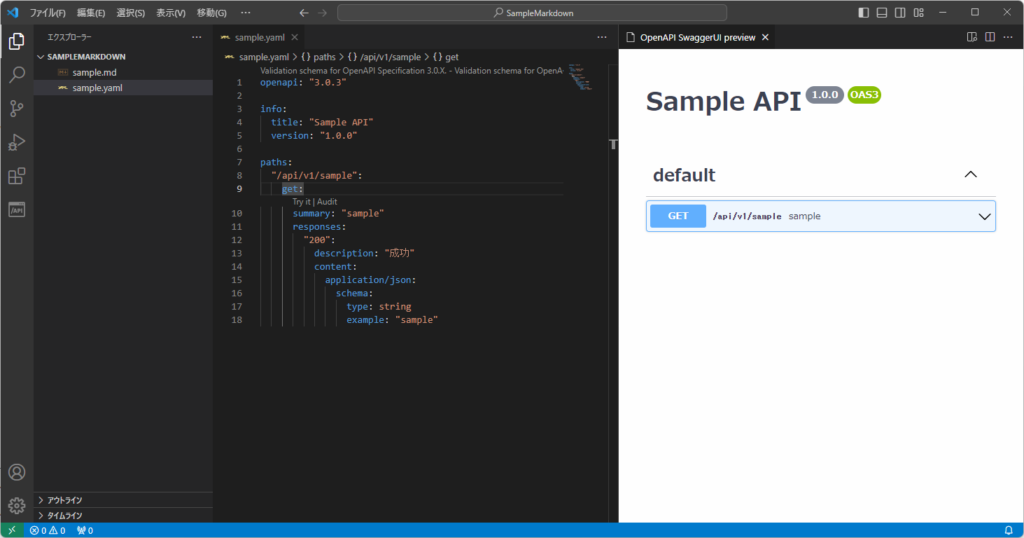
キーを押すと、yamlファイルとプレビューを隣り合わせ(サイドバイサイド)で表示することができます。

やり方その3:コマンドパレットで表示させる
コマンドパレットで表示させるやり方を解説します。
Visual Studio Codeでプレビュー表示したいyamlファイルを表示している状態で
- Ctrlキー
- Shiftキー
- Pキー
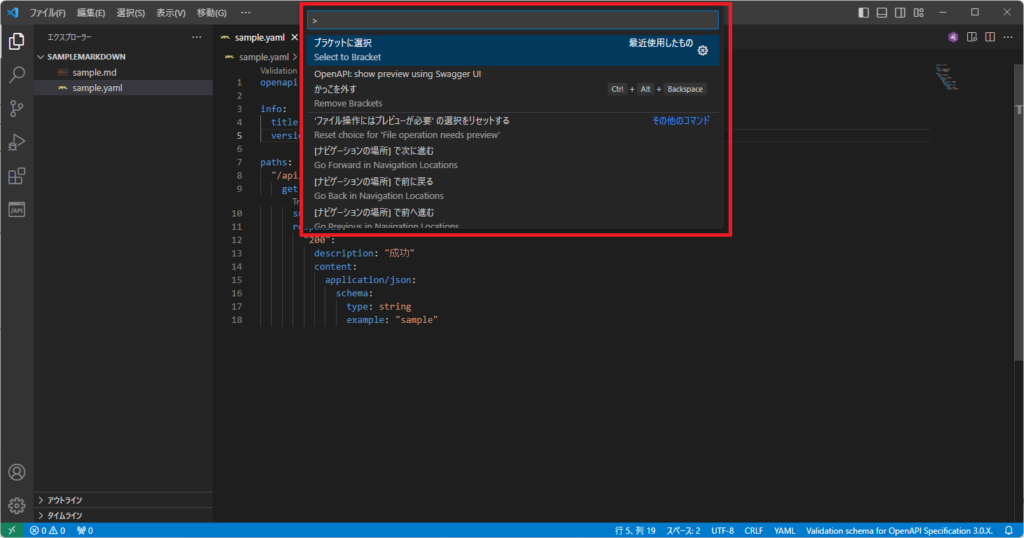
を押してコマンドパレットを表示させます。

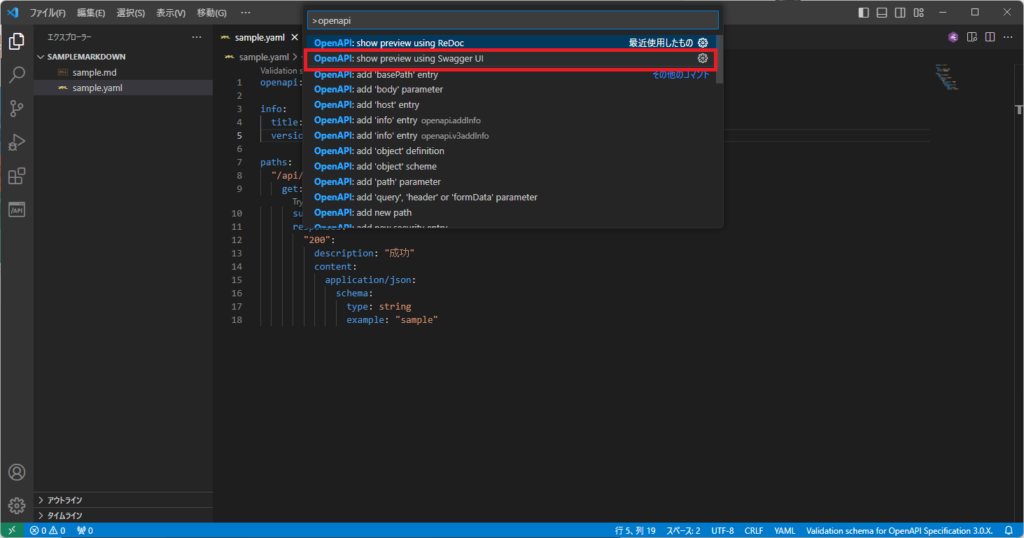
コマンドパレットに「openapi」と入力します。
表示されるドロップダウンリストの中の【OpenAPI:show preview using Swagger UI】を選択します。

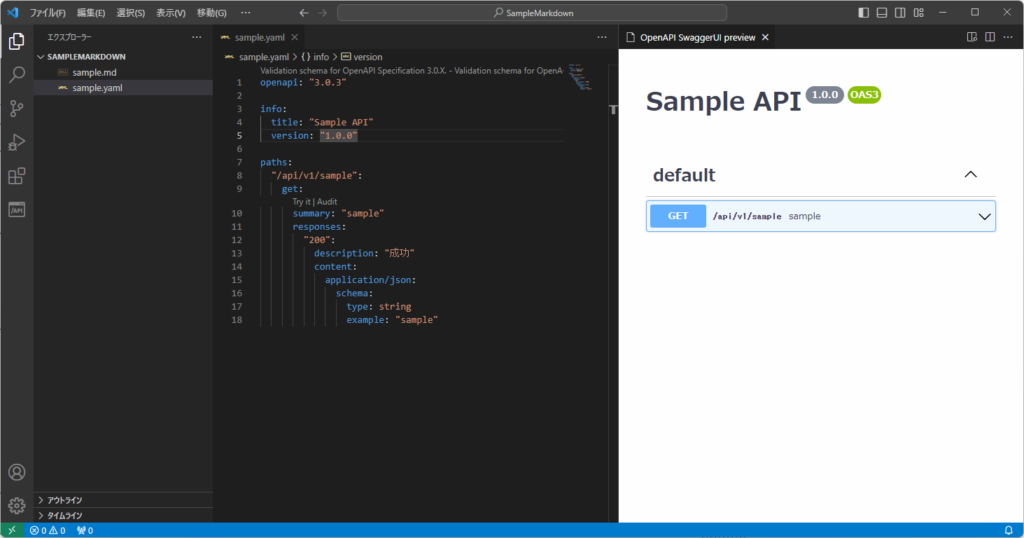
やり方その1、その2と同じく、プレビューを隣り合わせ(サイドバイサイド)で表示することができます。

まとめ:yamlファイルをプレビューしてみよう
以上がVisual Studio Codeの拡張機能のOpenAPI (Swagger) Editorでyamlファイルをプレビューするやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント